- Today
- Total
Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프로그래밍
- 셀레니움
- 중간시험
- 파이썬
- 쉬운 파이썬
- 파이썬3
- 파이썬 강의
- 자료구조 강의
- python data structure
- 파이썬 자료구조
- python 중간고사
- 코딩문제
- c언어
- 채용문제
- 파이썬 입문
- 알고리즘 강좌
- 파이썬 알고리즘
- 코딩시험
- 자료구조
- 알고리즘 강의
- 알고리즘
- 파이썬활용
- Crawling
- 크롤링
- gdrive
- 대학시험
- 면접 파이썬
- 파이썬 강좌
- 기말시험
- selenium
Notice
반원 블로그
Git과 GitHub 사용하기(7) - Branch 본문
Branch(가지)
- 한 줄이 아닌 여러 줄로 커밋을 쌓도록 해주는 것
- 한 줄로만 커밋을 쌓으면 협업시 작업 충돌이 일어날 수 있다.(동시에 같은 코드를 수정하는 경우 등)
- 여러 줄로 나눈 커밋들을 나중에 합칠 수 있다. 이 때도 충돌이 일어날 수 있으나 제어를 할 수 있다(Merge)
git push origin master의 master
- master 브랜치는 기본적으로 만들어져 있다.
- master 브랜치로 commit을 push하라는 명령어
- 여기서 HEAD 속성이란게 존재하며, 내가 지금 작업하는 로컬 브랜치를 가리켜준다.
- 반대로 HEAD를 통해서 내가 지금 작업하는 브랜치를 확인할 수 있다.
git branch 이름
- 브랜치를 만드는 명령어
- 현 시점(지점)에서 '이름'이라는 브랜치를 만든다.
git checkout 이름
- 브랜치 이동 명령어
- HEAD를 '이름' 브랜치로 옮김으로서 현재 작업하는 로컬 브랜치를 변경한다.
- 만일 master브랜치는 계속 냅두고 있다면 특정 지점에서 머물러 있을 것이다.(정식 릴리즈? 세이브? 지점으로 보는게 좋을 듯. 여기까지는 완벽. 또는 확인되었다라는 의미로..)
브랜치 생성 실습 과정
- GitStudy master에서 feat/main-page 브랜치 생성
+ 앞에 feat/ 이렇게 되있으면 저 feat만 써져있는 걸 볼 수 있다. - commit
- GitStudy_Clone 에서 pull
- master에서 feat/comment 브랜치 생성
- commit
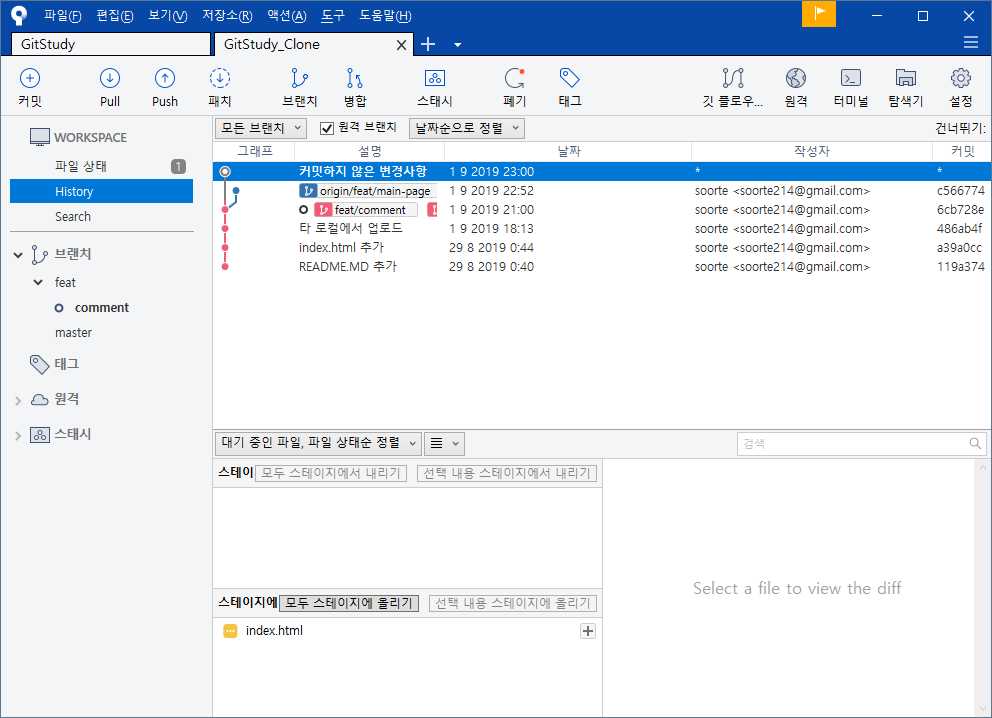
브랜치 생성(소스트리)
- History 탭에서 원하는 지점을 클릭 후 '브랜치'를 클릭. 체크아웃을 활성화시켜 바로 HEAD가 변경하도록 한다.

2. 이러면 feat 브랜치만 따로 생성된 걸 볼 수 있다. 그리고 History에 현 지점의 브랜치도 전부 확인할 수 있다.

3. GitStudy index.html을 조금 수정합니다.

4. 방금 수정사항을 커밋할 건데 feat/main-page 브랜치에 하도록 하자. 왼쪽 탭에서 현재 브랜치가 무엇이 선택되었는지 꼭 확인해야하며, 커밋시 아래 체크박스를 체크하면 commit과 동시에 push까지 된다.



깃헙에서 브랜치 확인
- GitHub에서 브랜치 별 소스코드 상태를 확인할 수 있다.


다른 로컬 저장소에서 브랜치 또 만들기(GitStudy_Clone)
1.브랜치를 생성한다.(feat/comment)


2. GitStudy_Clone의 작업 상태를 변경한다.

3. 소스트리의 History를 보면 벌써 분기가 보인다. 커밋마무리 짓자



다른 저장소의 브랜치까지 보려면?
- 기본적으로 브랜치는 현 로컬저장소에 있는 것만 보인다.
- 관련된 브랜치를 보려면 '원격'탭을 확인하자
- 다른 브랜치로 이동하고 싶다면 더블 클릭하면, CheckOut할 것 인지 물어보는 창이 뜬다. 이 때 아래쪽엔 내 컴퓨터에 가져올 때 적용할 로컬 브랜치 명을 적어준다.
- CheckOut하게 되면 브랜치가 바뀌니, 소스코드도 바뀌게 된다. 즉 div로 댓글 레이아웃한 추가한 index.html이 아닌 GitStudy에서 수정했던 index.html이 보인다.




'2017 > GitHub' 카테고리의 다른 글
| Git 설치 과정(Windows) (0) | 2020.06.22 |
|---|---|
| gitignore 자동 생성기 (0) | 2019.09.05 |
| 기타 Git 명령어들 (0) | 2019.09.02 |
| Git과 GitHub 사용하기(8) - merge (0) | 2019.09.01 |
| Git과 GitHub 사용하기(6) - 소스트리에서 add, commit, push, pull (0) | 2019.09.01 |
| Git과 GitHub 사용하기(5) - 소스트리 설치 (0) | 2019.09.01 |
| Git과 GitHub 사용하기(4) - pull (0) | 2019.09.01 |
| Git과 GitHub 사용하기(3) - remote add, push (0) | 2019.09.01 |
Comments



