- Today
- Total
Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 크롤링
- 파이썬
- python 중간고사
- 알고리즘 강의
- 대학시험
- selenium
- 코딩문제
- 자료구조 강의
- 파이썬 알고리즘
- 기말시험
- python data structure
- Crawling
- 자료구조
- 파이썬 입문
- c언어
- 파이썬 강좌
- 셀레니움
- 코딩시험
- 파이썬3
- 채용문제
- 파이썬활용
- 프로그래밍
- 쉬운 파이썬
- 파이썬 강의
- 면접 파이썬
- 알고리즘
- 중간시험
- 알고리즘 강좌
- gdrive
- 파이썬 자료구조
Notice
반원 블로그
django - 이메일 필드 추가 본문
1. 이메일 필드 models.py에 정의
useremail을 추가하기위해서 models.py 에서 코드 삽입
이메일이니 EmailField를 사용하여 도메인 형태를 알아서 필터하도록 작성
from django.db import models
# Create your models here.
class Fuser(models.Model): # models.Model를 상속
username = models.CharField(max_length=32,
verbose_name='사용자명' # admin 페이지에서 보일 컬럼명
)
useremail = models.EmailField(max_length=128,
verbose_name='사용자이메일' # admin 페이지에서 보일 컬럼명
)
#5~7을 드래그 한뒤 Alt+Shift+Down하면 편함
password = models.CharField(max_length=64,
verbose_name='비밀번호' # admin 페이지에서 보일 컬럼명
)
register_dttm = models.DateField(auto_now_add=True, # 자동으로 해당 시간이 추가됨
verbose_name="가입날짜"
)
#데이터가 문자열로 변환이 될 때 어떻게 나올지(반환해줄지) 정의하는 함수가 __str__이다.
def __str__(self):
return self.username
#별도로 테이블명을 지정하고 싶을 때 쓰는 코드(안해도 됨)
class Meta:
db_table = 'user_define_fuser_table' #테이블 명 지정
verbose_name = '사용자 모임' #노출될 테이블 이름 변경
verbose_name_plural = '사용자 모임'2. 마이그레이션 제작
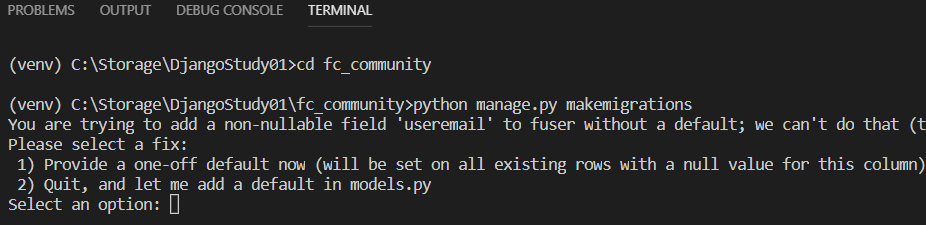
프로젝트 폴더 위치에서 python manage.py makemigrations 이후 python manage.py migrate

이미 기존에 DB가 있는데, 새로운 컬럼이 생겨나니 나오는 문구다.
1번같은 경우는 여기서 직접 입력해주는 것이고, 2번은 EmailFiled 작성시 default 매개변수를 지정할 수 있다.
여기서는 일단 1번으로 진행하고 'undefine@example.com'으로 입력

3. 페이지에 email 입력받게 변경
1~2 수행하기전에 먼저 해도 되긴하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row mt-5">
<div class="col-12 text-center">
<h1>회원가입</h1>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
{{error}}
</div>
</div>
<div class="row mt-5">
<div class="col-12">
<form method="POST" action=".">
{% csrf_token %}
<div class="form-group">
<label for="username">사용자 이름 입력</label>
<input type="text" class="form-control" id="username" name="username" placeholder="사용자이름">
</div>
<div class="form-group">
<label for="useremail">사용자 이메일 입력</label>
<input type="email" class="form-control" id="useremail" name="useremail" placeholder="사용자 이메일">
</div>
<div class="form-group">
<label for="password">비밀번호 입력</label>
<input type="password" class="form-control" id="password" name="password" placeholder="비밀번호">
</div>
<div class="form-group">
<label for="re-password">비밀번호 확인</label>
<input type="password" class="form-control" id="re-password" name="re-password" placeholder="비밀번호 확인">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>
4. 웹 페이지(즉 템플릿)과 연결된 뷰(V)를 작업
views.py에서 requests에 useremail도 들어올테니, 이를 fuser클래스로 인스턴스를 만들고 DB에 저장하는 코드를 작성하자. (useremail 변수 생성, 유효성 검사, Fuser에 추가)
from django.shortcuts import render
from .models import Fuser
from django.http import HttpResponse
from django.contrib.auth.hashers import make_password
# Create your views here.
def register(request):
if request.method == "GET":
return render(request, 'register.html')
elif request.method == "POST":
#여기에 회원가입 처리 코드
# username = request.POST['username']
# password = request.POST['password']
# re_password = request.POST['re-password']
username = request.POST.get('username',None)
password = request.POST.get('password',None)
re_password = request.POST.get('re-password',None)
useremail = request.POST.get('useremail',None)
res_data ={} #프론트에 던져줄 응답 데이터
#모든 값을 입력해야됨
if not( username and password and re_password and useremail): #None은 False로 인식
res_data['error']="모든 값을 입력해야합니다."
#비밀번호가 다르면 리턴
elif password != re_password:
# return HttpResponse("비밀번호가 다름")
res_data['error']="비밀번호가 다름"
#같으면 저장
else :
#위 정보들로 인스턴스 생성
fuser = Fuser(
username= username,
password= make_password(password),
useremail = useremail
)
#저장
fuser.save()
return render(request, 'register.html',res_data)
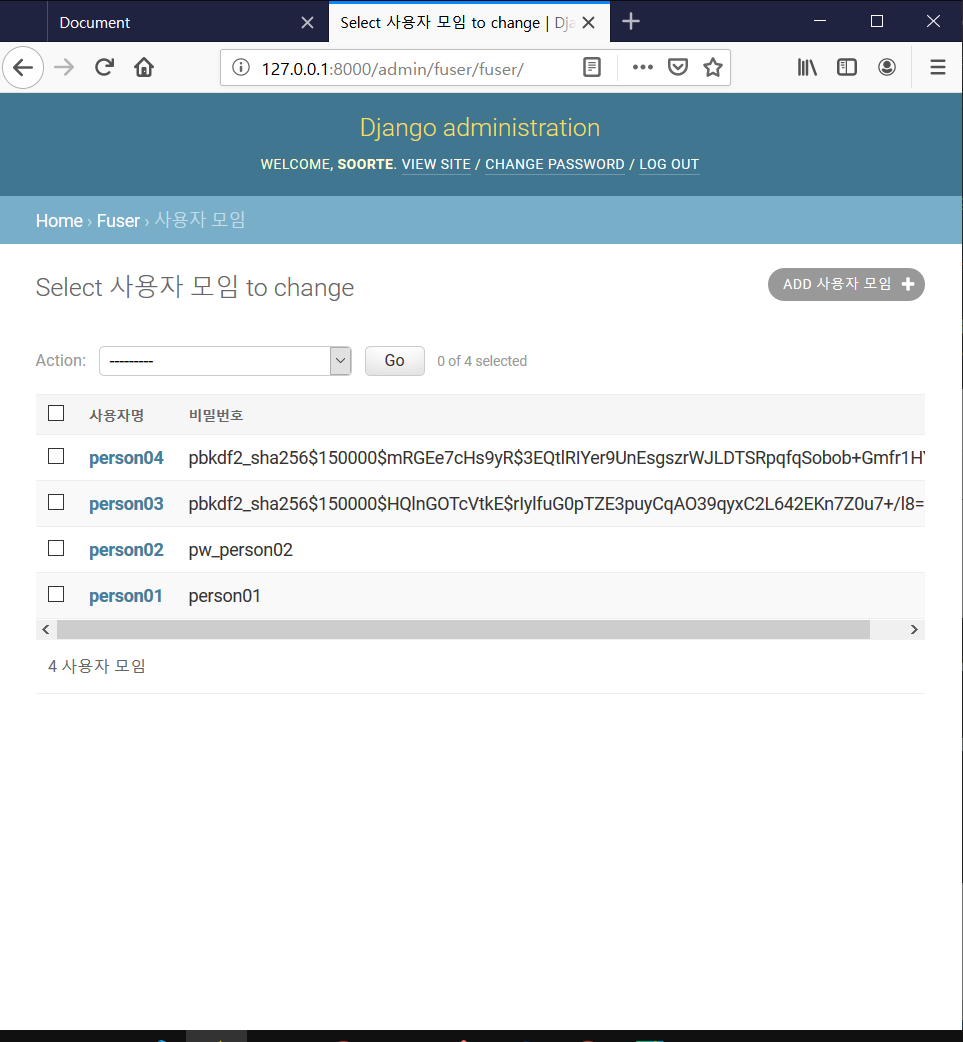
5. 구동하여 확인해보자. 잘 저장된다.
python manage.py runserver


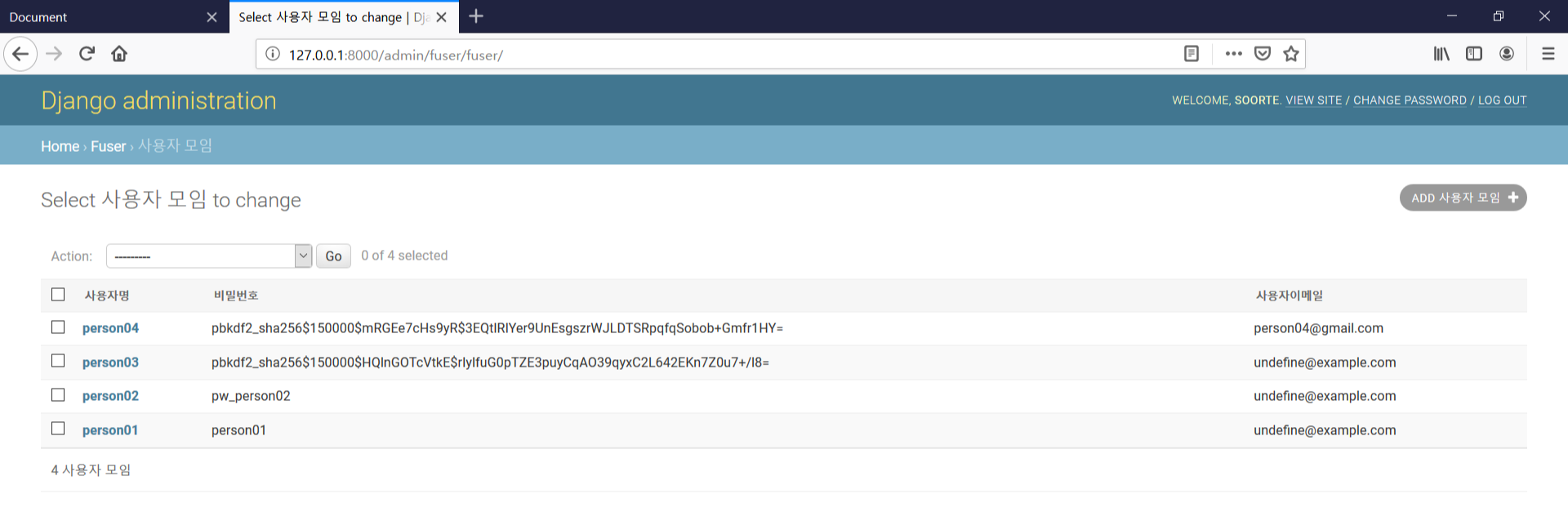
6. 그런데 admin 페이지에서 나오진 않을 것이다. 이를 추가하려면 앱 폴더의 admin.py를 수정하자.
from django.contrib import admin
from .models import Fuser
# Register your models here.
class FuserAdmin(admin.ModelAdmin): #admin의 ModelAdmin 클래스를 상속
# pass #상속만 받아 새로운 클래스를 생성
list_display = ('username','password','useremail')
admin.site.register(Fuser,FuserAdmin) #admin 페이지에 등록
'2018~ > Django 개인 공부 정리' 카테고리의 다른 글
| django - 템플릿 상속, block contents (0) | 2019.09.08 |
|---|---|
| django - 로그아웃 처리 (0) | 2019.09.06 |
| django - 로그인 처리 (세션 이용) (0) | 2019.09.06 |
| django - static 폴더 관리 + js와 css 위치 (0) | 2019.09.06 |
| django 회원 가입 - DataBase에 저장, 패스워드 부호화, 미입력 처리 (0) | 2019.09.04 |
| django 회원가입 페이지 id 속성 변경. 프론트에서 백으로 데이터 전송 (0) | 2019.09.04 |
| django 템플릿(T)와 뷰(V) 생성하고 연결하기 (0) | 2019.09.04 |
| django 생성한 앱의 모델을 admin에 등록하기 (0) | 2019.09.04 |
Comments




