- Today
- Total
Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 중간시험
- 자료구조 강의
- 대학시험
- 파이썬 강좌
- 알고리즘 강의
- 프로그래밍
- 파이썬3
- 파이썬활용
- gdrive
- 파이썬 강의
- 파이썬 알고리즘
- 코딩시험
- c언어
- 파이썬 자료구조
- Crawling
- python 중간고사
- 면접 파이썬
- selenium
- 기말시험
- 자료구조
- 채용문제
- 셀레니움
- python data structure
- 코딩문제
- 파이썬 입문
- 알고리즘 강좌
- 파이썬
- 크롤링
- 쉬운 파이썬
- 알고리즘
Notice
반원 블로그
django - static 폴더 관리 + js와 css 위치 본문
1. static 폴더(정적 파일관리 목적)은 프로젝트 폴더 바로 아래에 위치하도록 한다.(모든 app에서 접근하기 쉽도록)
2. static 폴더를 django에서 사용할 수 있도록 등록
프로젝트 폴더의 settings.py에 코드를 삽입한다.
이미 STATIC_URL = '/static/' 이라고 정적 파일 접근시 사용할 url은 기본적으로 있으니 그대로 사용하고,
해당 url로 왔을 때 실제 폴더가 어디 있는 지 정의해주자.
BASE_DIR은 현재 프로젝트의 경로가 들어간다.
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR , 'static'), #경로를 합해주는 함수
]
3. bootstrap 테마를 하나 따와서 적용해보자.
무료로 할 수 있는 테마 중에서 https://bootswatch.com/ 를 이용해보자. 원하는 테마의 min.css를 다운받고 static폴더로 옮긴다.

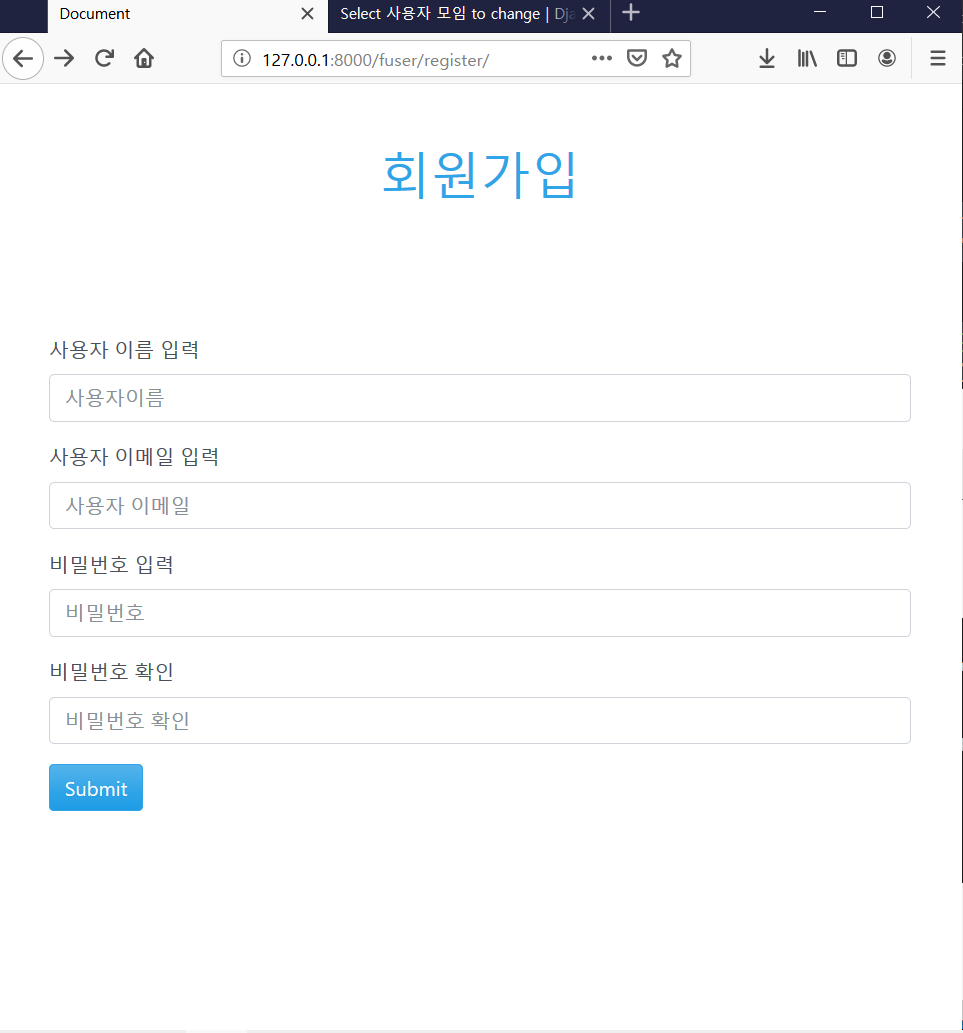
4. registers.html의 기본 bootstrap을 우리가 다운받은 테마로 변경
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> -->
<link rel="stylesheet" href="/static/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>

'2018~ > Django 개인 공부 정리' 카테고리의 다른 글
| django - 로그인 기능 수정(1) - forms.py 상속, 템플릿 for (0) | 2019.09.08 |
|---|---|
| django - 템플릿 상속, block contents (0) | 2019.09.08 |
| django - 로그아웃 처리 (0) | 2019.09.06 |
| django - 로그인 처리 (세션 이용) (0) | 2019.09.06 |
| django - 이메일 필드 추가 (0) | 2019.09.06 |
| django 회원 가입 - DataBase에 저장, 패스워드 부호화, 미입력 처리 (0) | 2019.09.04 |
| django 회원가입 페이지 id 속성 변경. 프론트에서 백으로 데이터 전송 (0) | 2019.09.04 |
| django 템플릿(T)와 뷰(V) 생성하고 연결하기 (0) | 2019.09.04 |
Comments




