- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 면접 파이썬
- 셀레니움
- 코딩문제
- 파이썬 알고리즘
- 알고리즘 강좌
- 파이썬
- 코딩시험
- python data structure
- 알고리즘 강의
- 프로그래밍
- 파이썬 강의
- 파이썬 강좌
- 파이썬 자료구조
- 알고리즘
- gdrive
- Crawling
- 중간시험
- 파이썬3
- 대학시험
- selenium
- 파이썬활용
- 채용문제
- 파이썬 입문
- 쉬운 파이썬
- 기말시험
- python 중간고사
- 자료구조 강의
- 자료구조
- 크롤링
- c언어
반원 블로그
django 템플릿(T)와 뷰(V) 생성하고 연결하기 본문
1. templates에다가 register.html을 생성한다. + 부트스트랩을 사용하자.(https://getbootstrap.com/ 의 CDN 참조)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
</body>
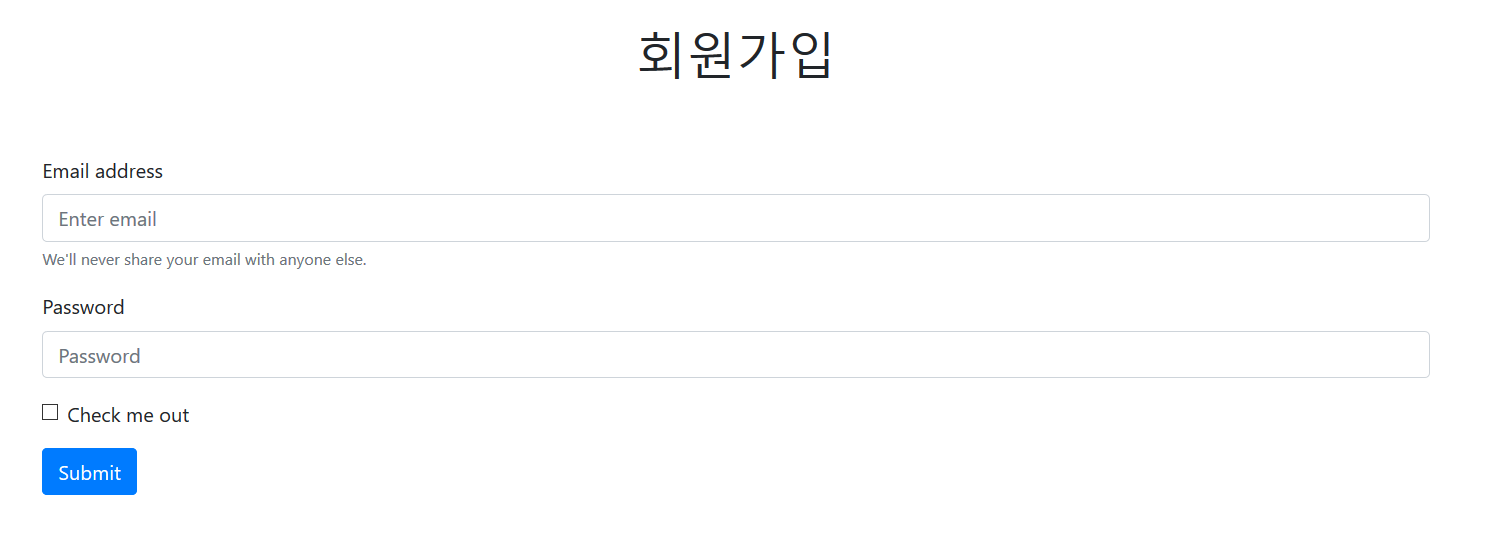
</html>2. 회원가입 페이지에 form을 만들자. 부트스트랩은 grid방식을 쓴다.
form은 부트스트랩에 있는 걸 그대로 가져오자.(https://getbootstrap.com/docs/4.3/components/forms/)
조금 class 값을 부여해서 정리도 하자. text-center 와 mt-5를 썼다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="row mt-5">
<div class="col-12 text-center">
<h1>회원가입</h1>
</div>
</div>
<div class="row mt-5">
<div class="col-12">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>

3.이제 views.py에 함수를 만들어준다. 이 함수를 나중에 url에 연결해주면, 매개변수로 작성한 request를 통해서 전송데이터가 들어온다.
hint에도 나오지만 첫번째에는 request, 두번째에는 template.html을 넣어준다.
views.py는 자동으로 templates폴더를 확인하게되며, 만일 templates폴더에 더 세부 폴더로 나눠지면 경로를 앞에 적어주면 된다.( /폴더명/register.html 이런 식)
from django.shortcuts import render
# Create your views here.
def register(request):
return render(request, 'register.html')
4. url 설정(1) - urls.py를 수정
앱 폴더가 아닌 프로젝트 폴더에 있는 urls.py를 수정한다. 기존에 admin페이지가 되있는 것처럼 작성해준다.
include 참조를 잊지말 것
"""fc_community URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('fuser/', include('fuser.urls'))
]
fuser/ 로 접근하는 것들은 모두 fuser.urls.py에서 관리하게끔 만들었다.
5. url 설정(2) - app 폴더에 urls.py를 생성하고 작성
urls.py를 생성하고, 1차적으로 프로젝트 폴더명에 있는 urls.py 코드를 모두 복사해온다.
그 다음 필요없는 부분은 삭제하자.
from django.urls import path
urlpatterns = [
]
이제 path를 정의해줄 건데, 두번째 매개변수로는 views.py에서 만든 함수명을 넣어준다.
따라서 현재 위치의 views.py를 참조하자.
from django.urls import path
from . import views
urlpatterns = [
path('register/', views.register)
]흐름은 다음과 같다.
/fuser/로 진입-> 프로젝트urls.py의 fuser -> fuser.urls.py에 매핑됨 -> fuser.urls.py로 이동 -> /fuser/register/가 views.register 함수에 매핑됨 -> 결과적으로 views.register 가 실행됨
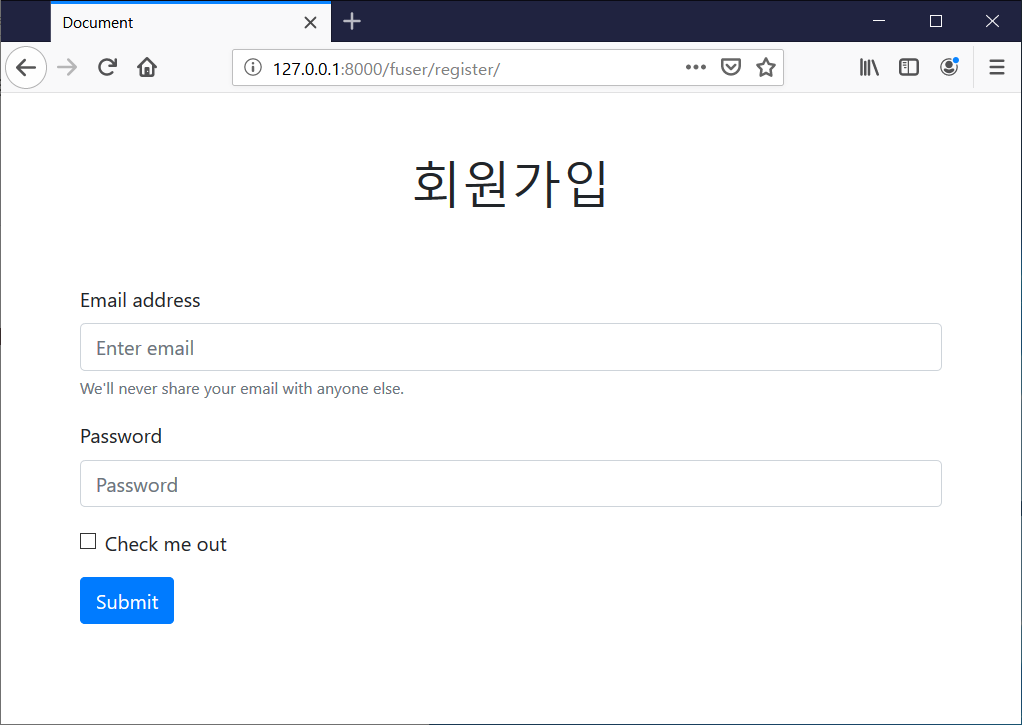
6. 제대로 페이지 떴는지 확인
python manage runserver 하고 확인

'2018~ > Django 개인 공부 정리' 카테고리의 다른 글
| django - static 폴더 관리 + js와 css 위치 (0) | 2019.09.06 |
|---|---|
| django - 이메일 필드 추가 (0) | 2019.09.06 |
| django 회원 가입 - DataBase에 저장, 패스워드 부호화, 미입력 처리 (0) | 2019.09.04 |
| django 회원가입 페이지 id 속성 변경. 프론트에서 백으로 데이터 전송 (0) | 2019.09.04 |
| django 생성한 앱의 모델을 admin에 등록하기 (0) | 2019.09.04 |
| django 어드민(admin) 페이지 처음 확인하기 (0) | 2019.09.04 |
| django 모델(Model)과 데이터베이스 만들기 (0) | 2019.09.03 |
| Django 환경 세팅 절차 (0) | 2019.09.03 |




